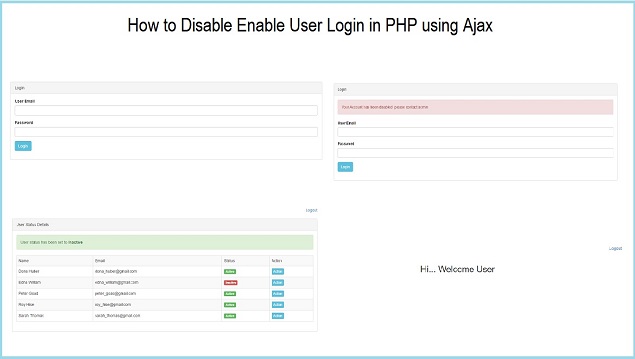
This is one more web development tutorial by using PHP with Ajax and in this post we are going to learn How admin user can disabled login of any particular user and how he can also enable login of particular user by using PHP script with Ajax Jquery and Mysql. If any sub user login has been disabled by admin then he can not login into system and he has no rights to access system only if admin can again active his login on his end. So this type of topic we have learn in this post. We have already discuss many topic on PHP login system but here we have first time seen how to disable or inactive particular user by admin.
This type of feature is mostly required when we have developed any web application in which there are master user who has all rights to disabled or enable login of any sub user and in that application there are many sub user who can use system. So when admin want to disabled any particular inactive user login then he can easily disabled particular login on single click. In this system master user can view all sub user details and he can also rights to disabled any user login. So after disabled that particular user will not access our system. This things we have made by using PHP with Ajax.
For make this type of system we have use PHP script. For make login script we have use encrypted password, so in this system all password has been stored in encrypted form and this password has been verify by using password_verify() function. Here for login we have use pure PHP server script and then after if suppose master user has login into system then he can view all sub user details with one action button, by clicking that button master user can enabled or disabled particular user login. For load all sub user details we have make jquery function with ajax request and that request has fetch sub user data from user table and display on web page. Then after for disabled and enabled login of sub user while admin click on action button and on that event we have also use Ajax request which send request to server for enable or disabled user login. So for this event we have also use ajax request with PHP script. So this way we have make simple User login enabled and disabled by using PHP script Ajax.
Source Code
database_connection.php
<?php
//database_connection.php
$connect = new PDO('mysql:host=localhost;dbname=testing2', 'root', '');
session_start();
?>
login.php
<?php
include('database_connection.php');
if(isset($_SESSION["type"]))
{
header("location:index.php");
}
$message = '';
if(isset($_POST["login"]))
{
if(empty($_POST["user_email"]) || empty($_POST["user_password"]))
{
$message = "<div class='alert alert-danger'>Both Fields are required</div>";
}
else
{
$query = "
SELECT * FROM user_details
WHERE user_email = :user_email
";
$statement = $connect->prepare($query);
$statement->execute(
array(
'user_email' => $_POST["user_email"]
)
);
$count = $statement->rowCount();
if($count > 0)
{
$result = $statement->fetchAll();
foreach($result as $row)
{
if($row["user_status"] == 'Active')
{
if(password_verify($_POST["user_password"], $row["user_password"]))
{
$_SESSION["type"] = $row["user_type"];
header("location: index.php");
}
else
{
$message = '<div class="alert alert-danger">Wrong Password</div>';
}
}
else
{
$message = '<div class="alert alert-danger">Your Account has been disabled, please contact admin</div>';
}
}
}
else
{
$message = "<div class='alert alert-danger'>Wrong Email Address</div>";
}
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>How to Disable Enable User Login in PHP using Ajax</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<br />
<div class="container">
<h2 align="center">How to Disable Enable User Login in PHP using Ajax</h2>
<br />
<div class="panel panel-default">
<div class="panel-heading">Login</div>
<div class="panel-body">
<form method="post">
<span class="text-danger"><?php echo $message; ?></span>
<div class="form-group">
<label>User Email</label>
<input type="text" name="user_email" id="user_email" class="form-control" />
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="user_password" id="user_password" class="form-control" />
</div>
<div class="form-group">
<input type="submit" name="login" id="login" class="btn btn-info" value="Login" />
</div>
</form>
</div>
</div>
<br />
<p>Admin email - john_smith@gmail.com</p>
<p>Admin Password - password</p>
<p>All user password is 'password'</p>
</div>
</body>
</html>
logout.php
<?php
session_start();
session_destroy();
header("location:login.php");
?>
index.php
<?php
//index.php
include("database_connection.php");
if(!isset($_SESSION["type"]))
{
header("location:login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>How to Disable Enable User Login in PHP using Ajax</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<br />
<div class="container">
<h2 align="center">How to Disable Enable User Login in PHP using Ajax</h2>
<br />
<div align="right">
<a href="logout.php">Logout</a>
</div>
<br />
<?php
if($_SESSION["type"] == "user")
{
echo '<div align="center"><h2>Hi... Welcome User</h2></div>';
}
else
{
?>
<div class="panel panel-default">
<div class="panel-heading">User Status Details</div>
<div class="panel-body">
<span id="message"></span>
<div class="table-responsive" id="user_data">
</div>
<script>
$(document).ready(function(){
load_user_data();
function load_user_data()
{
var action = 'fetch';
$.ajax({
url:'action.php',
method:'POST',
data:{action:action},
success:function(data)
{
$('#user_data').html(data);
}
});
}
$(document).on('click', '.action', function(){
var user_id = $(this).data('user_id');
var user_status = $(this).data('user_status');
var action = 'change_status';
$('#message').html('');
if(confirm("Are you Sure you want to change status of this User?"))
{
$.ajax({
url:'action.php',
method:'POST',
data:{user_id:user_id, user_status:user_status, action:action},
success:function(data)
{
if(data != '')
{
load_user_data();
$('#message').html(data);
}
}
});
}
else
{
return false;
}
});
});
</script>
</div>
</div>
<?php
}
?>
</div>
</body>
</html>
Database
--
-- Database: `testing2`
--
-- --------------------------------------------------------
--
-- Table structure for table `user_details`
--
CREATE TABLE IF NOT EXISTS `user_details` (
`user_id` int(11) NOT NULL,
`user_email` varchar(200) NOT NULL,
`user_password` varchar(200) NOT NULL,
`user_name` varchar(200) NOT NULL,
`user_type` enum('master','user') NOT NULL,
`user_image` varchar(150) NOT NULL,
`user_status` enum('Active','Inactive') NOT NULL
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=latin1;
--
-- Dumping data for table `user_details`
--
INSERT INTO `user_details` (`user_id`, `user_email`, `user_password`, `user_name`, `user_type`, `user_image`, `user_status`) VALUES
(1, 'john_smith@gmail.com', '$2y$10$cHpf3TzonURXDENRiRF0de1ycSfnM4NJ27sdwyUCf5L.sewDlkCBe', 'John Smith', 'master', 'john_smith.jpg', 'Active'),
(2, 'dona_huber@gmail.com', '$2y$10$lcLYyNeK1adgzYcBplv45uuXHFuFyWYThnj3nB2SZ/LbQvtWSoGjO', 'Dona Huber', 'user', 'dona_huber.jpg', 'Active'),
(3, 'roy_hise@gmail.com', '$2y$10$XlyVI9an5B6rHW3SS9vQpesJssKJxzMQYPbSaR7dnpWjDI5fpxJSS', 'Roy Hise', 'user', 'roy_hise.jpg', 'Active'),
(4, 'peter_goad@gmail.com', '$2y$10$n1B.FdHNwufTkmzp/pNqc.EiwjB8quQ1tBCEC7nkaldI5pS.et04e', 'Peter Goad', 'user', 'peter_goad.jpg', 'Active'),
(5, 'sarah_thomas@gmail.com', '$2y$10$s57SErOPlgkIZf1lxzlX3.hMt8LSSKaYig5rusxghDm7LW8RtQc/W', 'Sarah Thomas', 'user', 'sarah_thomas.jpg', 'Active'),
(6, 'edna_william@gmail.com', '$2y$10$mfMXnH.TCmg5tlYRhqjxu.ILly8s9.qsLKOpyxgUl6h1fZt6x/B5C', 'Edna William', 'user', 'edna_william.jpg', 'Active');
--
-- Indexes for dumped tables
--
--
-- Indexes for table `user_details`
--
ALTER TABLE `user_details`
ADD PRIMARY KEY (`user_id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `user_details`
--
ALTER TABLE `user_details`
MODIFY `user_id` int(11) NOT NULL AUTO_INCREMENT,AUTO_INCREMENT=7;

where is the action.php?
ReplyDeleteaction.php ???
ReplyDeletewow!!! you are really a good one never knew a site like this existed all these while. thank you so much and keep up with this good work
ReplyDeletegreat tutorials like it a lot
ReplyDeleteaction.php file if you have it pls send the video
Deletewhere is the action.php? by the way thanks you so much!!
ReplyDeleteDear sir,
ReplyDeleteHere is actin.php file ?
why this show.......
ReplyDeleteFatal error: Call to undefined function password_verify() in C:\xampp\htdocs\active\login.php on line 34
on admin home. I am not getting user status.
ReplyDeletethnkas
ReplyDeleteHi not find source url:'action.php' ?
ReplyDeletewhere is action.php
ReplyDeleteaction.php ?
ReplyDeleteaction.php ?
ReplyDeleteaction.php ?
ReplyDeleteaction.php ?
ReplyDeletewhere's a action.php
ReplyDeleteExcellent tutorial, but missing the code for action.php
ReplyDeleteI haven't found action.php. May you help me, please?
ReplyDeleteaction.php is missing
ReplyDeleteWhere is action.php file?
ReplyDeleteaction.php is misssing
ReplyDeleteaction.php is missing upload that also it will be helpful
ReplyDeleteaction.php is not getting the fetchAll data from data base
ReplyDeletehi
ReplyDeletewhere the action.php?
ReplyDeleteFatal error: Call to undefined function password_verify() in C:\wamp\www\my web\login.php on line 34
Hello genius, the action.php source code isnt included in this page. Could you please upload the file. thanks
ReplyDeleteAction.php pls
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeletePlz give source code of action.php
ReplyDeleteSource code of action.php Please!
ReplyDeleteNice tutorial.Thank u please follow video tutorial code and solved your problem.
ReplyDeleteplease send action.php
ReplyDeletesend me please action.php file
ReplyDeleteno
Deletewhere is the action.php plz post the code
ReplyDeletey el archivo action.php?
ReplyDeleteGuys I am Giving you action Action.php File Code
ReplyDeleteSend me for Email id in kamranbbsr@gmail.com so that i can send you file
please Follow My Channel Designing World so that I can help you More And For Website Development Contact My company Weblitetech.com
message Sent, please check inbox
Deleteplease farward the action.php
DeletePlease I need the action.php file
ReplyDeleteAnd thanks for this great website
great tutorials.
ReplyDeleteHow to Disable Enable User Login with PHP using Ajax.
please send me action.php Thanks
great tutorials.
ReplyDeletePlease send me the action.php file about
How to Disable Enable User Login with PHP using Ajax
THanks
I need the action.php file thank you
ReplyDeleteaction.php file please...
ReplyDelete